● Ajax
Ajax (Async Javascript And XML)는 웹 페이지에서 새로운 데이터를 보여주려고 할 때 웹페이지 전체를 새로고침 하지 않고, 보여주고자 하는 데이터가 포함된 페이지의 일부 만을 로드 하기 위한 기법입니다.
Ajax는 비동기 처리 모델 (또는 non-blocking 이라고도 함)을 사용하여 데이터를 처리합니다. 동기 처리 모델에서 브라우저는 자바스크립트 코드를 만나면 스크립트를 처리하기 전까지 다른 작업을 일시 중지하고, 자바스크립트 코드의 처리가 끝난 후 기존 작업을 진행합니다.
반면에 Ajax를 사용하면 브라우저는 서버에 데이터를 요청한 뒤 페이지의 나머지를 로드하고 페이지와 사용자의 상호작용을 처리합니다. 웹서버가 사용자에게 데이터를 전달하면 이벤트가 발생하게 되며, 데이터를 처리할 함수를 호출하게 됩니다. 이를 다시 정리하면 아래와 같습니다.
Ajax의 장점
Ajax를 이용하면 다음과 같은 장점이 있습니다.
웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
웹 페이지가 로드된 후에 서버로 데이터 요청을 보낼 수 있습니다.
웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있습니다.
백그라운드 영역에서 서버로 데이터를 보낼 수 있습니다.
Ajax 의 동작방식
- 요청(request) - 브라우저가 서버에 정보를 요청한다.
- 서버의 동작 - 서버는 JSON, XML 등의 형식으로 데이터를 전달한다.
- 응답(response) - 브라우저에서 이벤트가 발생하여 콘텐츠를 처리한다.
Ajax 의 구성요소

AJAX 과정
#
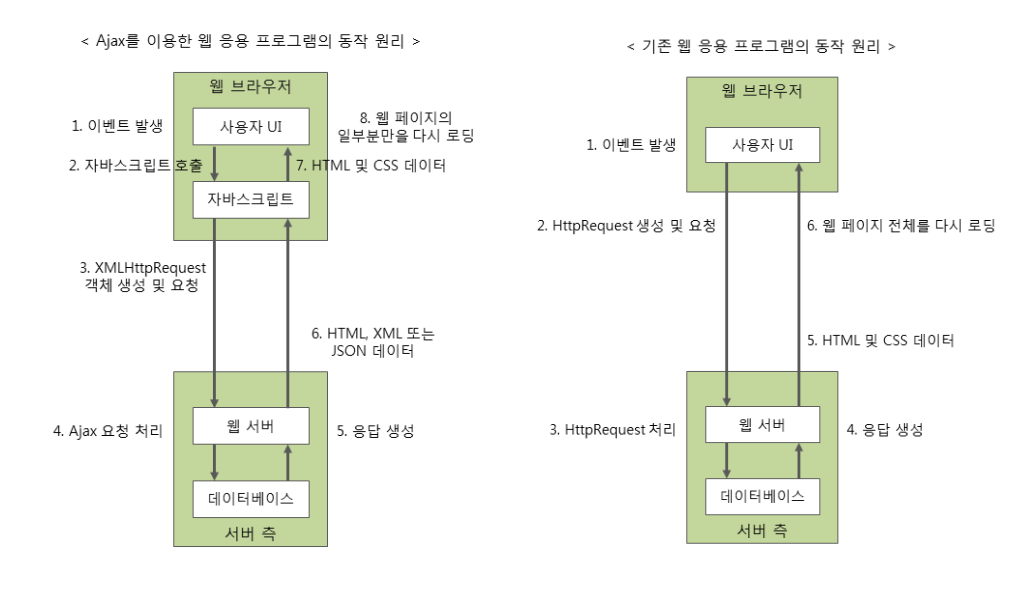
왼쪽 그림의 <Ajax를 이용한 웹 응용 프로그램의 동작 원리>는 다음과 같은 순서로 진행됩니다.
: 사용자에 의한 요청 이벤트가 발생합니다.
: 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됩니다.
: 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냅니다.
(이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있습니다.)
: 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리합니다.
5.와 6. : 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달합니다.
(이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달합니다.)
: 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출합니다.
: 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시됩니다.
데이터 타입
Ajax는 Async Javascript And XML의 약어로, 이름에 나와있는 것처럼 XML 형식으로 데이터를 주고 받을 수 있습니다. 하지만 최근에는 많은 경우 JSON (JavaScript Object Notation) 형식으로 데이터를 주고 받습니다.
JSON
JSON (JavaScript Object Notation)은 자바스크립트의 객체 표현식과 유사한 방식으로 데이터를 주고 받는 방법입니다. 자바스크립트 객체와 거의 유사하지만 몇가지 차이점이 존재합니다.
JSON은 객체를 정의하지는 않습니다. 즉, 자바스크립트 객체가 아니라 객체 표현식으로 데이터를 표현합니다. 따라서 다른 도메인에서도 요청을 보낼 수 있습니다.
JSON은 기존에 많이 사용하던 XML 문법보다 훨씬 간결한 문법을 가지고 있습니다. 다만, 문법에 예민한 편입니다.
JSON 사용 시 악의적인 콘텐츠를 통한 공격이 있을 수 있으므로 주의해야 합니다.
아래는 JSON의 기본적인 문법입니다. 코드를 손쉽게 이해할 수 있을겁니다.
{
"key": "반드시 큰따옴표로 둘러싸야한다",
"value": "값은 string, number, boolean, array, object, null이 올 수있다",
"구분": "키와 값은 : 을 이용해 구분하고 키/값 쌍은 , 로 구분한다",
"name": "Alice",
"age": 10
}{
"users": [
{"name": "Alice", "age": 10, "gender": "female"},
{"name": "Bob", "age": 42, "gender": "male"},
{"name": "Chris", "age": 21, "gender": "male"}
]
}XML
XML (eXtensible Markup Language)은 HTML과 유사한 구조를 가진 마크업 언어입니다. XML 은 모든 종류의 데이터 형식을 기술하기 위한 마크업 언어로써 개발되어졌습니다.
유연한 데이터 타입을 기술 할 수 있어서 복잡한 데이터 표현이 가능며, HTML과 동일한 방식의 DOM 메서드를 이용해 데이터의 처리가 가능합니다.
하지만 태그 형식으로 데이터를 저장하므로 실제 데이터 이외의 문자들이 사용되며 데이터가 많아질 경우 많은 양의 대역폭을 소비하게 되는 단점도 있습니다.
<?xml version="1.0" encoding="utf-8" ?>
<users>
<user>
<name>Alice</name>
<age>10</age>
<gender>female</gender>
</user>
<user>
<name>Bob</name>
<age>42</age>
<gender>male</gender>
</user>
<user>
<name>Chris</name>
<age>21</age>
<gender>male</gender>
</user>
</users>더 자세한 내용은 다음 다음 포스트 를 참조하길 바랍니다.