Spring 으로 계산기 만들기
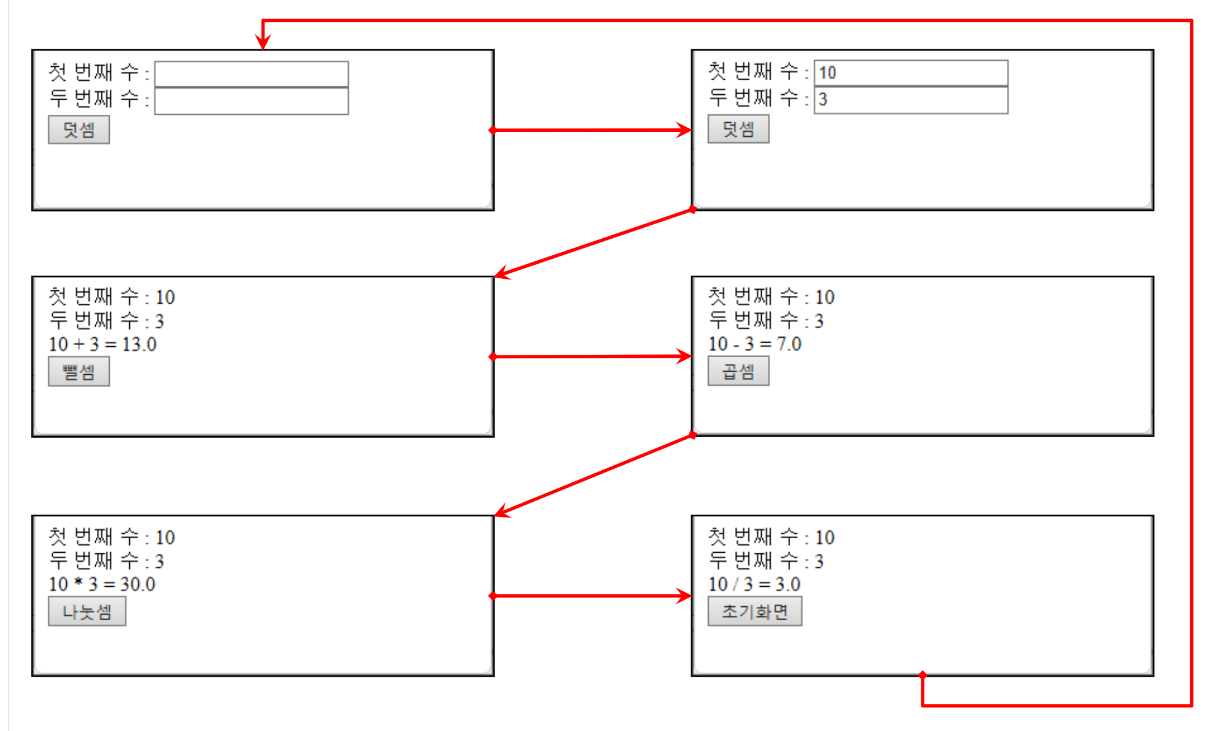
클릭 할 때마다 아래와 같이 계산이 되는 계산기를 만들어 본다

이번엔 만든 순서대로 한번 구성해 보았습니다
index.jsp
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="calc">
첫 번째 수: <input type="text" name="n1" /><br/>
두 번째 수: <input type="text" name="n2" /><br/>
<input type="hidden" name="btn" value="덧셈" />
<button>덧셈</button>
</form>
</body>
</html>- 위 내용을 토대로 Dto 를 만들러 갑니다.
Dto
Calculator.java
package com.koreait.mvc10.dto;
public class Calculator {
private int n1;
private int n2;
private String btn;
private double result;
private String viewName;
private String op;
public Calculator() {
}
// method
public int getN1() {
return n1;
}
public void setN1(int n1) {
this.n1 = n1;
}
public int getN2() {
return n2;
}
public void setN2(int n2) {
this.n2 = n2;
}
public String getBtn() {
return btn;
}
public void setBtn(String btn) {
this.btn = btn;
}
public double getResult() {
return result;
}
// 스스로 계산하는 setResult() 메소드로 변경합니다.
public void setResult() {
if (btn.equals("덧셈")) {
result = n1 + n2;
// 덧셈 후에는 뺄셈입니다.
btn ="뺄셈";
// 덧셈 결과는 result.jsp에서 보여줍니다.
viewName="result";
// result.jsp에서 보여줄 연산 기호는 + 입니다
op = "+";
} else if (btn.equals("뺄셈")) {
result = n1 - n2;
btn = "곱셈";
viewName="result";
op ="-";
}else if(btn.equals("곱셈")) {
result = n1 * n2;
btn = "나눗셈";
viewName="result";
op="*";
}else if(btn.equals("나눗셈")) {
result = (double)n1 / n2;
btn ="초기화면";
viewName = "result";
op = "/";
} else if(btn.equals("초기화면")){
viewName ="index";
}
}
public String getViewName() {
return viewName;
}
public void setViewName(String viewName) {
this.viewName = viewName;
}
public String getOp() {
return op;
}
public void setOp(String op) {
this.op = op;
}
}스스로 계산사는 메소드로 변경한 것과 operation을 넣은것이 중요
result.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="calc">
첫 번째 수: ${calculator.n1} <br/>
두 번째 수: ${calculator.n2} <br/>
${calculator.n1} ${calculator.op} ${calculator.n2} = ${calculator.result} <br/>
<input type="hidden" name="n1" value="${calculator.n1}" />
<input type="hidden" name="n2" value="${calculator.n2}" />
<input type="hidden" name="btn" value="${calculator.btn}" />
<button>${calculator.btn}</button>
</form>
</body>
</html>결과 화면을 먼저 예측해서 만들어 본다
Controller
가장중요!!!
package com.koreait.mvc10.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.koreait.mvc10.dto.Calculator;
@Controller
public class MyController {
@RequestMapping(value= {"/","index"}, method=RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value="calc", method=RequestMethod.GET)
public String calc(Calculator calculator) {
// 뷰(JSP)로 전달할 데이터를 model 에 저장합니다.
// 저장할 때 속성(attribute)로 저장합니다.(파라미터가 아닙니다.)
// public String calc(Calculator calculator, Model model) {
// model.addAttribute("calculator",calculator); 모델을 사용한다면 이렇게 바뀝니다.
calculator.setResult(); // 연산이 수행됩니다.
if(calculator.getViewName().equals("result")) {
return calculator.getViewName(); // forward 합니다.(result.jsp가 뷰인 경우입니다.)(파라미터 가지고 가야하는 경우!)
}else {
//return "redirect:" + calculator.getViewName(); // index.jsp로 이동하는 매핑값(index)
return "redirect:/"; // index.jsp로 이동하는 매핑값(/) 을 이용합니다.. (매핑은 새로운 커멘드를 호출하기 위해있는거임)
}
}
}중요!!